The app that freed you from dozens of open browser tabs, by having you stash articles for later
Some apps are fleeting. Others are core parts of the history of Apple’s mobile devices. In this entry in our series on classic apps, we explore one that revolutionized how you read web pages, and ask its creator how it came to be.

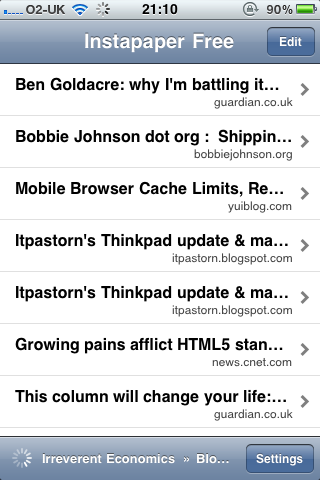
Instapaper Free, in 2010, with its minimal article list.
What was Instapaper?
The original read-later app – a kind of DVR for the internet. If you were browsing the web and chanced across a great article you didn’t have time to fully digest, you could send it to Instapaper and later check it out at your leisure.
Why was it a classic?
Instapaper wasn’t a mere bookmark engine – it stripped everything that was superfluous from articles you saved, leaving only images and text. In the early days of the iPhone, this was a boon – all your saved articles would download in seconds, and you could read them free from advertising and other distractions.

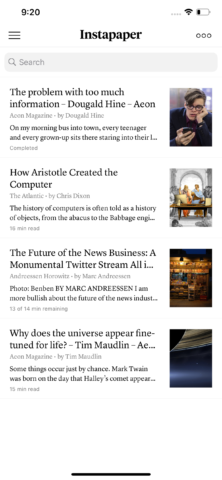
Modern day Instapaper is high-res and has more view options, but remains sleek.
Where is it now?
Read-later services have come and gone since Instapaper’s debut, but the original survives. The app and service both remain free, although you can opt for a ‘premium’ subscription, which adds archive text search, text-to-speech and speed-reading functionality.
Visit the Instapaper website or get Instapaper (free) from the App Store.
Q&A: a brief history of Instapaper
We speak to Instapaper co-founder Marco Arment (also of Overcast fame) about the birth and development of the app and the secret of its success.
Why did you create the original Instapaper? What challenges were you trying to solve?
Marco: In late 2007, I’d got the first iPhone and wanted to read web articles on my train commute – but cellular coverage on the route was slow and spotty, limiting my ability to browse for new articles while mobile. Meanwhile, I was at a computer all day at work, discovering tons of great articles I wanted to read but didn’t have time for.
I created Instapaper, initially as a website with a ‘Read Later’ bookmarklet and a simple list of what was saved, to give me a one-click way to save articles for later. Since the mobile web was then in its infancy and most sites were designed only for PC browsers, I soon added a text parser to lighten the load of each page and optimize the text for mobile viewing.
When iPhone apps became possible in mid-2008, Instapaper was there from the beginning with offline saving and a great text-reading experience.

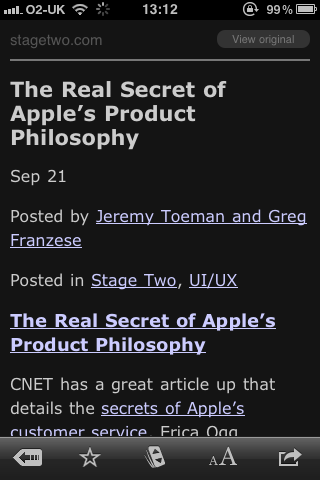
Instapaper in 2010, running a dark theme.
Your app wasn’t the first social bookmarking service, and so how did you differentiate it from the competition?
By not being a social bookmarking service like del.icio.us and – later – Pinboard! It intentionally had no social features — I designed it solely for personal utility, not sharing or promotion. Instapaper was the first service that combined quick saving with a text-optimized reading view and offline access.
Later in 2008, its first competitor – Read It Later, now known as Pocket – finally put these pieces together. (Before Instapaper, Read It Later was a Firefox extension that saved a list of links, like a bookmarks folder, without a text-optimized reading experience or offline saving.)
What led the app’s minimal aesthetic?
In 2007, responsive web design and offline storage in the browser didn’t exist, so reading articles on the iPhone was a slow, frustrating experience.
Before the iPhone app was possible, the text-content parser was a technical and practical need: articles had to be small enough to download quickly over 2G and stay loaded in memory on the first version of Safari for iPhone.
Over the few months between the text parser’s introduction and the release of the iPhone app-building SDK, I’d grown accustomed to the nicer text experience, so I designed the iPhone app exclusively around it.

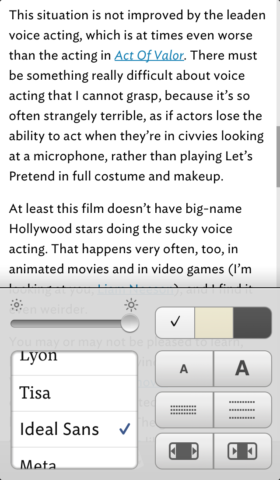
Instapaper from 2013, showing a range of built-in fonts.
Despite being minimal, Instapaper was always polished. In what ways did you go the extra mile?
I was a huge blog-reading nerd, and typography was very important to me. Over the next few years, the technical capabilities of the platform grew, my skills developed further, and I had enough revenue to enlist help from type designers and license my favorite reading fonts.
Along the way, I also tackled fun but difficult features most competitors didn’t, like tilt-scrolling, pagination, paywalled-article saving, multi-page saving, and Kindle integration, because I enjoyed the technical challenges and recognized their value as a reader.
This may sound harsh, but what kept Instapaper’s reading experience ahead of the competition was mostly just taste and priorities.
Instapaper survives to this day. Why do you think the app has such longevity in a brutal app market?
Instapaper has never been a mainstream tool – rather, it has always appealed to the most die-hard readers and nerds. These groups are relatively small but extremely loyal and passionate, and so Instapaper just needs to keep overheads low and customers happy to have a sustained, long-term business.